今回のお題は「簡易カクカクアニメを作ってみよう!」です。
これはAEの救世主というコーナーの方あった質問をヒントにしたものです。
(サヤカさんの質問の答えにはなってないですが…
参考になれば幸いです。)
よくあるカクカクしたアニメを簡単に作れないだろうか?というものです。
通常の場合は、おそらく「線の太さなどが違う、
同じ絵」を必要枚数用意して
それをアニメーションさせるという感じだと思います。
こんな感じっす。
これはイラストレイターで描いたもので、
”ブラシ”のパターン違いの3レイヤーだけで作ったものです。
それをちょっとだけパーツ単位でずらしただけのものです。
3枚のレイヤーだけなので、アニメとしての動きは無い状態です。
ちなみにこの状態を簡単に作る手順ですが、
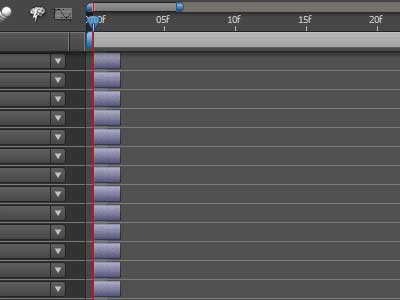
まずコンポジション(base)内でレイヤーを
アニメーションさせたい順番に上から重ねていきます。
今回は3枚のレイヤーを順番通りに何度も重ねました。
で、CS3からだったかな?メニューのアニメーションから、
アニメーション→キーフレーム補助→シーケンスレイヤー
とするとウィンドウが開きます。
そこでオーバーラップやデュレーション(長さ)、
トランジッションの設定をします。
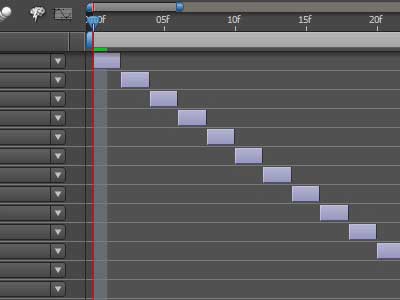
設定してOKとすると、単に上から下に並んでいたレイヤーが
規則正しく横に並ぶようになります!

こんな状態から

こんな感じになります!!楽チン楽チン!!
これを知らない間はイチイチひとつひとつ
移動して、移動して、移動して…
って大変だったもんです。(あすなろさん!これで解決ね!!)
この動画にパペットを使って動きをつければ
3枚からかなりのアニメが作れる!という発想です。
まず、上記のような状態の
アニメーションのコンポジション(base)を作ります。
このコンポジションを別のコンポジション(anime)に読み込んで
それにパペットを適用していきます。
その時に注意しなければならないのが、
パペットを適用する際に、最初だけ
全レイヤーを重ねて表示している状態で
適用しなければならないということです。。
一番最初のパペットピンを打つと、
その状態のアルファマットを
「全ての"メッシュ"」として認識してしまうからです。
重ねて表示した状態でパペットを適用すれば
その状態が最大のメッシュの状態となるので
その後、レイヤーが入れ替わったことで
アルファマットが大小変化しても
メッシュの大きさには影響ないということになります。
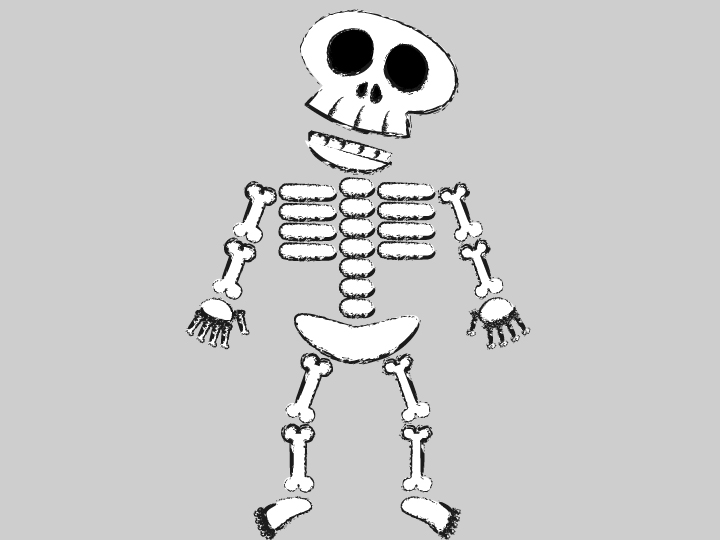
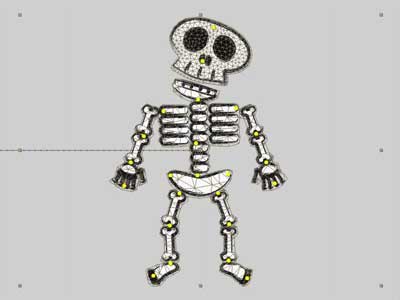
わかりづらいですが、これが一枚のみの状態。

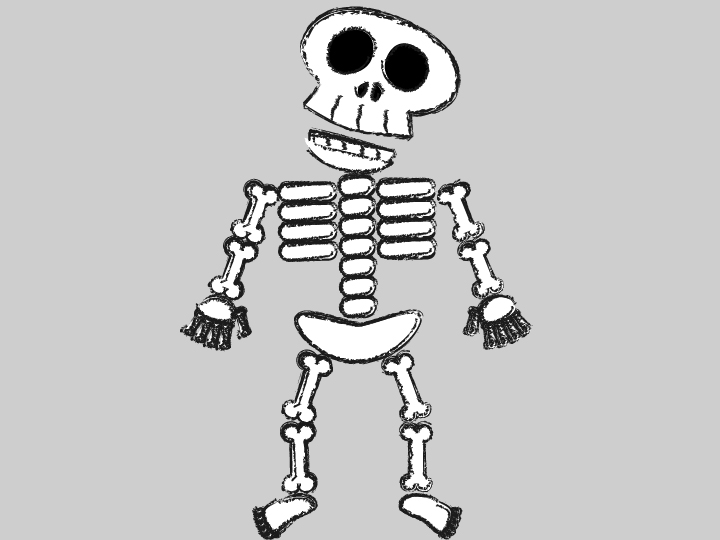
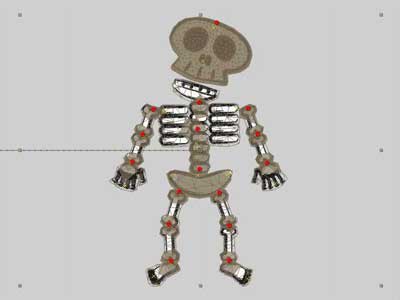
で、こっちが3枚重ねた状態です。
腕や足の部分がずれて重なって見えるのがわかりますか?

あらかじめコンポジション(base)内で
1コマだけ全てのレイヤーが表示している状態にして
コンポジション(anime)にあるコンポジション(base)に
"パペットピン"を打っていきます。
全てのパペットピンが打ち終わったら、
コンポジション(base)内の全レイヤーが
表示されているコマを元通りのひとつに直しておきます。
あとは自分の好きなように動きをつけてあげれば
なんとも簡単にカクカクアニメができてしまいます!!
パペットピンの数や場所、重なりツールや

パペットスタッチツールなどをうまく調整して

自分の好きな動きを作ってみてください!
少々乱暴ですが、上記で動きがなかった
カクカクアニメもこんな感じになります。
仙台発信のCMを
ローカル発信のCMを
向上させませう!
映像と音声の調和。
ヾ(´▽`)ゝ
映像職人JERONI毛
http://jeronimovie.com
2009/04/08/(水) |